今天给大家分享下flask模板继承的方法,话不多说直接上代码:
先说模板的继承,定义一个父模板(命名为“father.html”),其格式为:
{% block top %}
{% endblock top %}
{% block content %}
{% endblock content %}
{% block bottom %}
{% endblock bottom %}
定义一个子模板(命名为“son.html”),其格式为:
{% extends "father.html" %}
{% block top %}
{% endblock top %}
下面举一个例子进行说明:
定义文件father.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>——————第一个按钮——————{% block top %}{% endblock top %}</h1>
<h1>——————第二个按钮——————{% block hello %}{% endblock hello %}</h1>
</body>
</html>
定义文件son.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% extends "father.html" %}
{% block top %}
<br>
<input name="第一" type="text" value=" " size="50">
{% endblock top %}
{% block hello %}
<br>
<input name="第二" type="password" value="" size="50">
{% endblock hello %}
</body>
</html>
定义渲染的函数:
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def top():
return "这是主页"
@app.route("/hello")
def index():
return render_template("son.html")
if __name__ == '__main__':
app.run(debug = True, port = 8000)
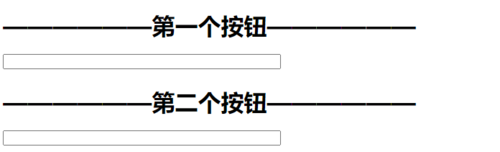
得到的效果图为:
共同学习,写下你的评论
评论加载中...
作者其他优质文章